You have the opportunity to create and use calendars for any purpose across the website. To use the calendar builder properly, it’s important to understand and to follow the structure of the calendar module.
Creating and using Calendars, is an advanced feature. Especially, if you’re not yet familiar with using Contentstack, we recommend to concentrate on the prepared calendars in Support → Training and News Center → Events. To avoid confusion in the administration, we strongly recommend to segment your work into these basic steps:
|
If you want to have a Training, an Event Calendar or any other Calendar on your website, you have to start with the Calendar itself.
You can later create a Web Page (type: “calendar”) and embed the calendar.
To embed a calendar you create or open the Web Page Entry in Contentstack, set the page type to “calendar” and select the calendar below the page type selection. If you want to create some content above and/or below the calendar, create in the Web Page a Content Block and add the “Dynamic Placeholder” module to the Content Block Entry at the desired position. |
![]() Use the Calendar Definition Content Type to create a calendar.
Use the Calendar Definition Content Type to create a calendar.
The filter options appear at the top of the calendar and allow website users to filter the items in the calendar. If you aim at managing a training calendar, the filter options will be the different trainings you provide. In the 3rd step, you will create single appointments and add them to a filter option. In the CMS, the filters are called “Appointment Filter”. |
![]() Create an Entry in the Appointment Filter Content Type for each filter option you need, e.g. for each training and reference it to your calendar you created in the 1st step.
Create an Entry in the Appointment Filter Content Type for each filter option you need, e.g. for each training and reference it to your calendar you created in the 1st step.
![]() Add more Appointment Filter Entries at any time you need, e.g. if you introduce a new training.
Add more Appointment Filter Entries at any time you need, e.g. if you introduce a new training.
For each appointment, e.g. each training date, create an Entry in the Appointment Content Type and reference the appointment to a filter option (Appointment Filter) you created before.
In the appointments you can also reference to a location. |
First of all you must create the calendar “container”. In this, you define the calendar’s internal name and decide which filter options the website users should have in this calendar. To include a filter option, just check the respective dimension:


The Appointment Filter is mandatory if you want to include appointments in the calendar. It contains some information about appointments which normally are needed repeatedly.
Example: If you want to create a training calendar, you will a have a certain number of training courses with a description, prerequisites, target groups etc. Add this information to the Appointment Filter.
The Appointment Location is optional to be used.
Example: If you offer training courses, these courses will most probably take place in one of a number of trainings center. Use this location content type to edit the training centers in one place for all occurancies.
Appointment Date from / to adds a selection of month and year to define a period in which appointments should be displayed
At least one Appointment Filter is needed in a calendar to add appointments to it. The Appointment Filter mainly acts as a filter. Go back to “3: Create a Calendar” to find the “Appointment Filter” Content Type. |

Filter Title | The Filter Title will be used in the list and in the detail view as headline.
In the screenshots below is the defined Filter Title “Appointment Series Title”.
Belongs to calendar | Please select the calendar you defined beforehand.
Add an image | This image will be used in the calendar list on the right side
Internal Description | Add internal information about the filter if needed

An appointment is the actual entry in which you define the details of a specific appointment and where you define to which appointment filter it belongs.


Internal Name | The Internal Name helps you to identify the appointment in the Contentstack list of entries.
Start date | Provide the start date and time of the appointment. ![]() If you do not want to add a specific start time, leave the time value to the default “00:00:00+0000”.
If you do not want to add a specific start time, leave the time value to the default “00:00:00+0000”.
End date | Optionally, provide the end date and time of the appointment. If you leave the end date empty, the appointment appears as a one-day-appointment.![]() If you do not want to add a specific end time, leave the time value to the default “00:00:00+0000”.
If you do not want to add a specific end time, leave the time value to the default “00:00:00+0000”.
Display appointment start and end time | If you check this option the appointment appears with the defined start and end time. By default the option is unchecked to display appointments as all day events.
This appointment belongs to | Select the appointment filter you created beforehand.
Example: If we’re talking about the training calendar (“[Locale] Training Calendar”), the filter is the training itself and an appointment the single course of this training to which can be applied.

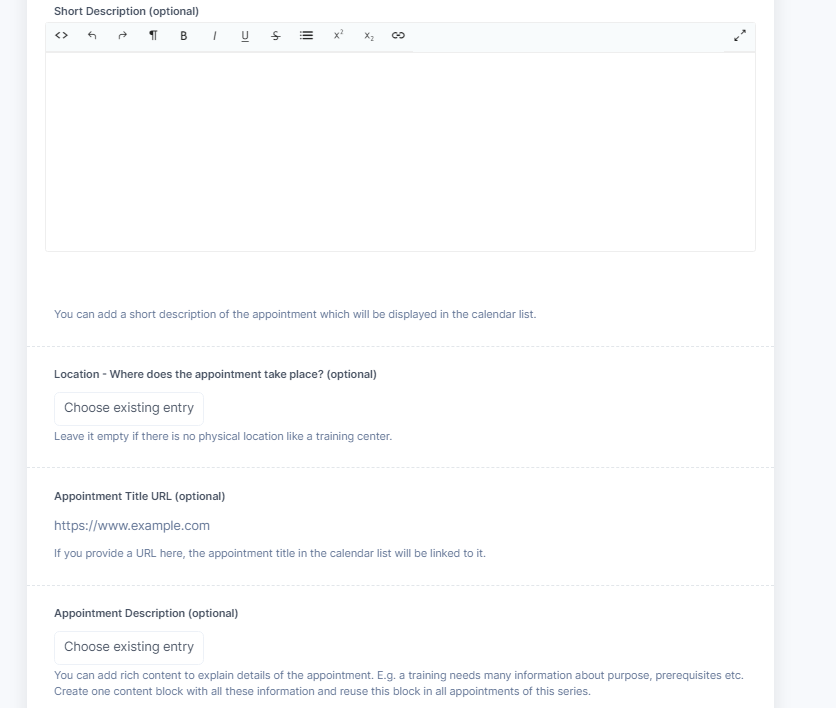
Short Description | This description will appear in the appointment list. This is mostly needed to specify some specials about the specific appointment.
Example: A specific training event will take place during the weekend and therefore, in the evening of the first day a Get Together is planned. Use the short description for mentioning this.
Location - Where does the appointment take place? | Select the location where the appointment takes place. If none is defined, e.g. because it’s a virtual event, just leave this field empty.
Locations are mostly basic information, e.g. the training locations should be known. If you create the locations beforehand, you can ease your work. Please keep in mind that also the locations can be used as a filter in a calendar. So, we strongly recommend to define them explicitly and do not “hide” them in a description text. To create an Appointment Location, use the “Appointment Location” Content Type. You must select to which Calendar Definition the location belongs. |
Appointment Title URL | Use this option if you explicitly want to add a link to the appointment title in the list view.
Example: If you want to create an appointment for a trade fair, you can use the appointment title URL to link to the trade fair homepage.
Appointment Description | In here, you can reference to a Content Block with a comprehensive description, images and e.g. an application form. For more information about how to create Content Blocks, please refer to the chapter Work with Content Blocks in Organize Content in Contentstack.

The last two optional fields are internal administrational information only which might help you to manage your appointments in Contentstack, e.g. to sort the list view of the Appointments if you have to manage many appointments.
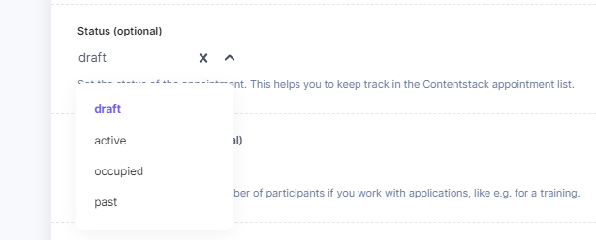
Status | Optionally, select an appropriate status from the list:

Appointment Capacity | Optionally, add the remaining number of participants.
Once you have created a calendar (steps 1.1 and 1.2 above), you can create a new webpage or open an existing one to include the calendar into the web page.
Create a new web page entry or open the web page entry you want to edit.
Add a H1 headline and, if needed, manipulate the URL. More details how to do this you can find in Create a web page in Organize Content in Contentstack.
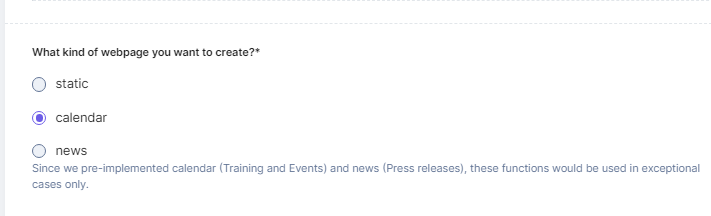
Select from the list “What kind of webpage you want to create?” the option calendar.

Scroll down to Calendar Configuration and select the calendar you created beforehand

This is enough to create a web page with a calendar in the main content area in the middle of the page. But you have two more options to enrich the appearance of the calendar:
|
To arrange content above or below a calendar, you have to reference a content block to the web page.

For more information about how to create Content Blocks, please refer to the chapter Work with Content Blocks in Organize Content in Contentstack.
You must place a “Dynamic Content” Placeholder somewhere in the Content Block. |


Scroll down to the Dynamic Detail View setting and create or select a content block. Please follow the steps described above in 2.1.
